How to create an IT Org Chart for Modern DevOps
Time is running out to make an IT organizational structure that can meet the constant “ideate-build-run” iterations of modern development operations (DevOps).
That’s a mouthful of a sentence, so let me break it down. First up, let’s tackle who is advocating this. Sriram Narayan is an IT Management Consultant at ThoughtWorks who wrote the book on Agile IT Org Design. Recently, Sriram made some slides explaining why it is so important for DevOps to get a new org chart.
Ideate-Build-Run DevOps
Think of DevOps like a city. The person who designs a new road doesn’t build it. And the person who builds the new road doesn’t fill in potholes. That’s what traditional DevOps is like. The problem with this traditional approach is a lack of quality. The designer doesn’t feel the pain of having to maintain what was designed, so designs don’t get better.
Instead, with DevOps, the team who comes up with an idea for an improved software should also build the software and run the software. That’s what Sriram means by “Ideate-Build-Run”.
This goes against more traditional business approaches where specialization is all important. But if specialization doesn’t always lead to better quality products, then it is important to rethink how things get built.
The benefit is that the process is a virtuous loop. The pain of running something gives builders better ideas on how to avoid the pain.
A new normal for DevOps teams
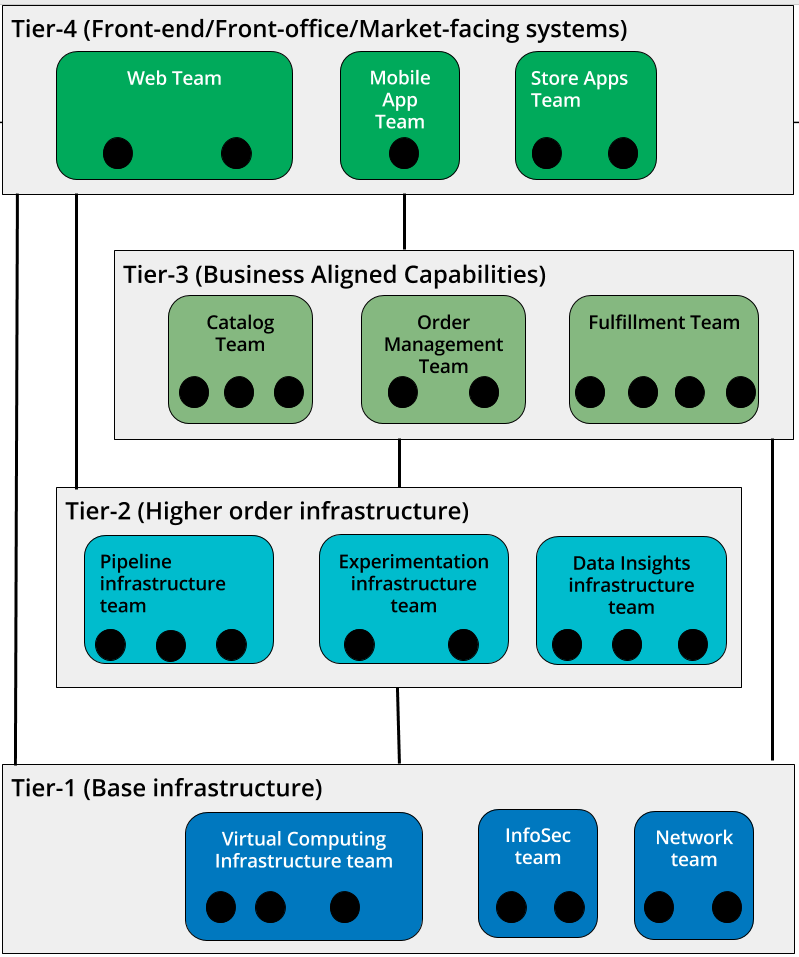
Sriram visualized a four tier concept for structuring DevOps teams. The idea is that each tier of teams has a constant “Ideate-Build-Run” process for their area of DevOps.
Time is running out
If you buy in to the idea of Ideate-Build-Run DevOps, then the next questions is “Why now?”.
Every thing is becoming digital. Companies like Amazon would be expected to push the envelope through experimentation. But more traditional companies like Banks usually wait for stacks of best-practice case studies before changing they way they do things. There is not time for this anymore because Banks are digital businesses too, and have to act quickly like the best digital businesses.
In order to implement these core ideas, it’s important to have an org chart software that can easily manage different scenarios and quick changes.
DevOps IT Org Chart
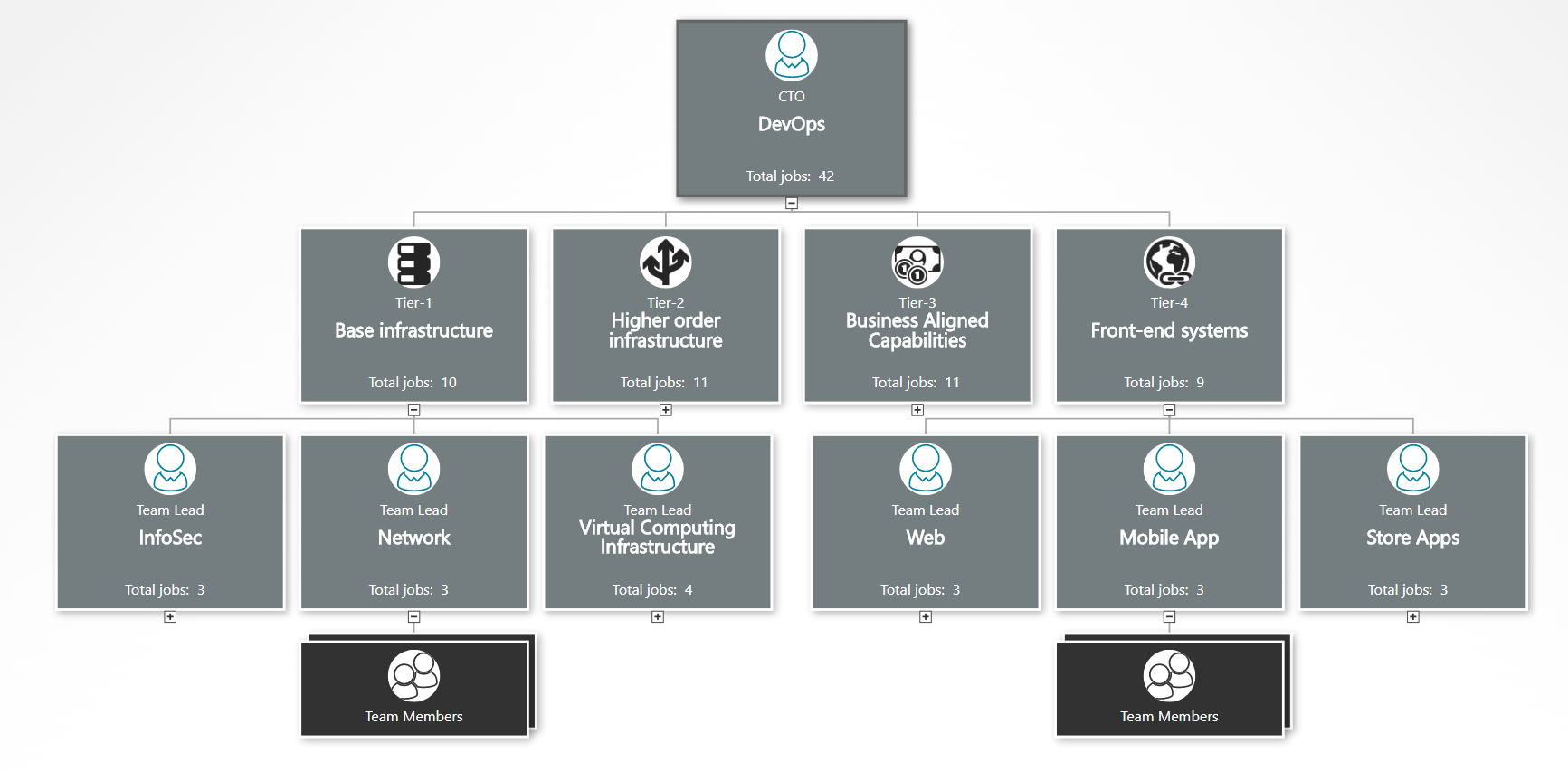
Sriram’s slide inspired me to make an org chart version that clearly shows job titles and reporting structures. Click the org chart below to search and explore the org chart live.
Create your own org chart
If you want to apply these organizational structure ideas to your own teams, I’d be glad to send you an example Excel file that you can use to organize your data and then upload to an org chart software like OrgWeaver. Just send an email to nick [at] orgweaver [dotcom] with the subject “Dev Ops org chart template”.