How to Embed an Org Chart Online
Org charts usually get shared as a PDF, which is static and a little boring. But what if you could embed an online org chart on your website or intranet? It would bring your org charts to life in a way that was previously not possible.
Here’s how to get started with embedding an org chart:
- Log in to your preferred org chart software. In this case, we’re using OrgWeaver and Organimi as examples.
- Share a public version of your org chart. You’ll need a URL that looks something like this: https://app.orgweaver.com/pub/XPKKSJ
- Create an embed code using an iFrame that will look something like this: “<iframe src=”https://app.orgweaver.com/pub/XPKKSJ” height=”600px” width=”800px”></iframe>”
- Paste the iFrame code within the <body> tag on your website. If you don’t know how to do that, then reach out to whoever runs your intranet or website (they’ll know what to do)
Troubleshooting iFrame org chart embeds
- Some online org charts won’t allow you to use an iFrame. To check on your own, enter the URL of the org chart software you’re trying to use at this iFrame checker. If there are errors, then you’ll have to contact your org chart software vendor.
- There are many different iFrame settings that are available. Try using an iFrame generator to explore different options to make your org chart look great in an iFrame.
- Make sure that both your website, and the online org chart are using HTTPS instead of HTTP
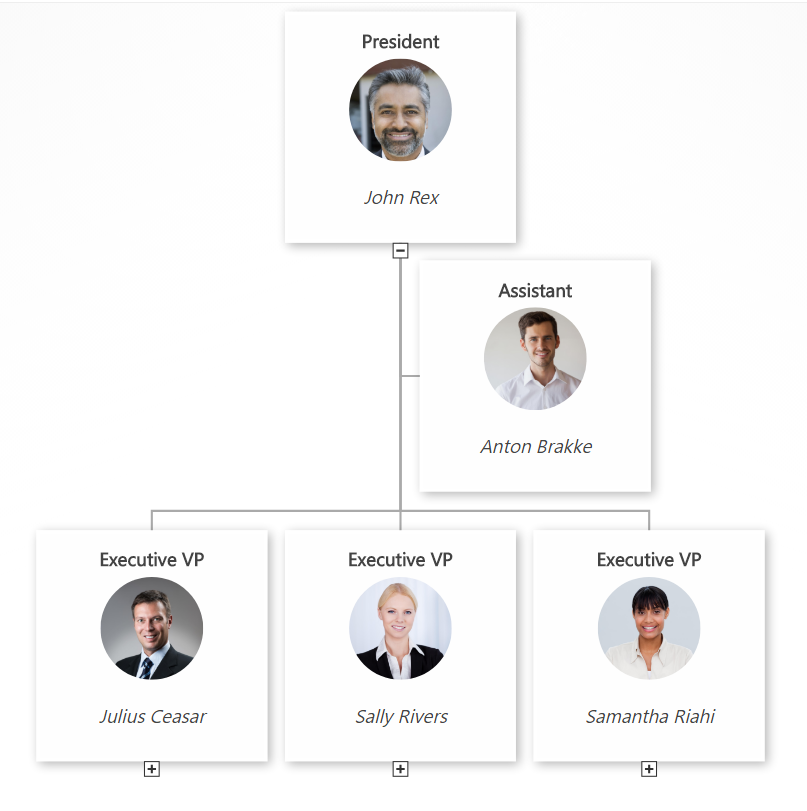
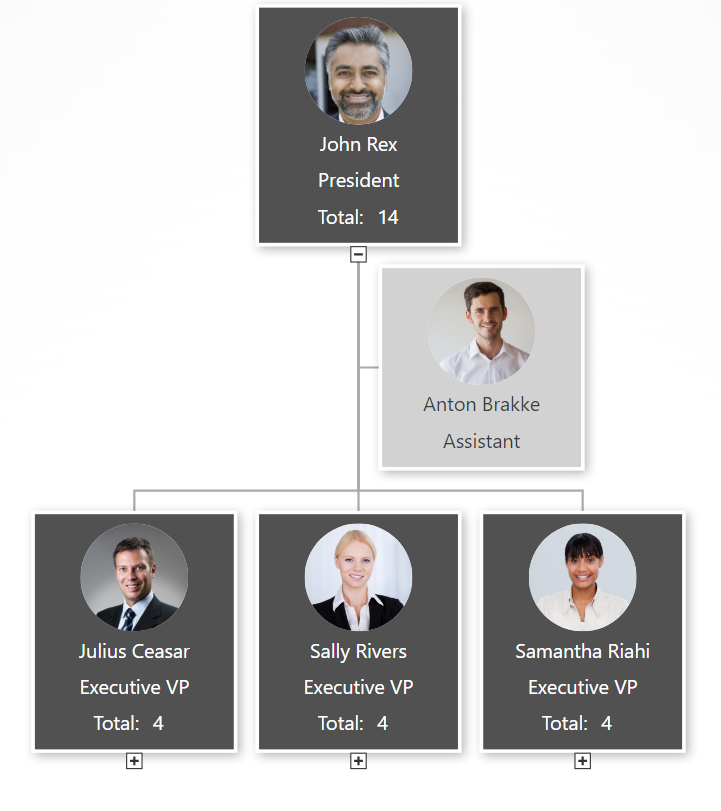
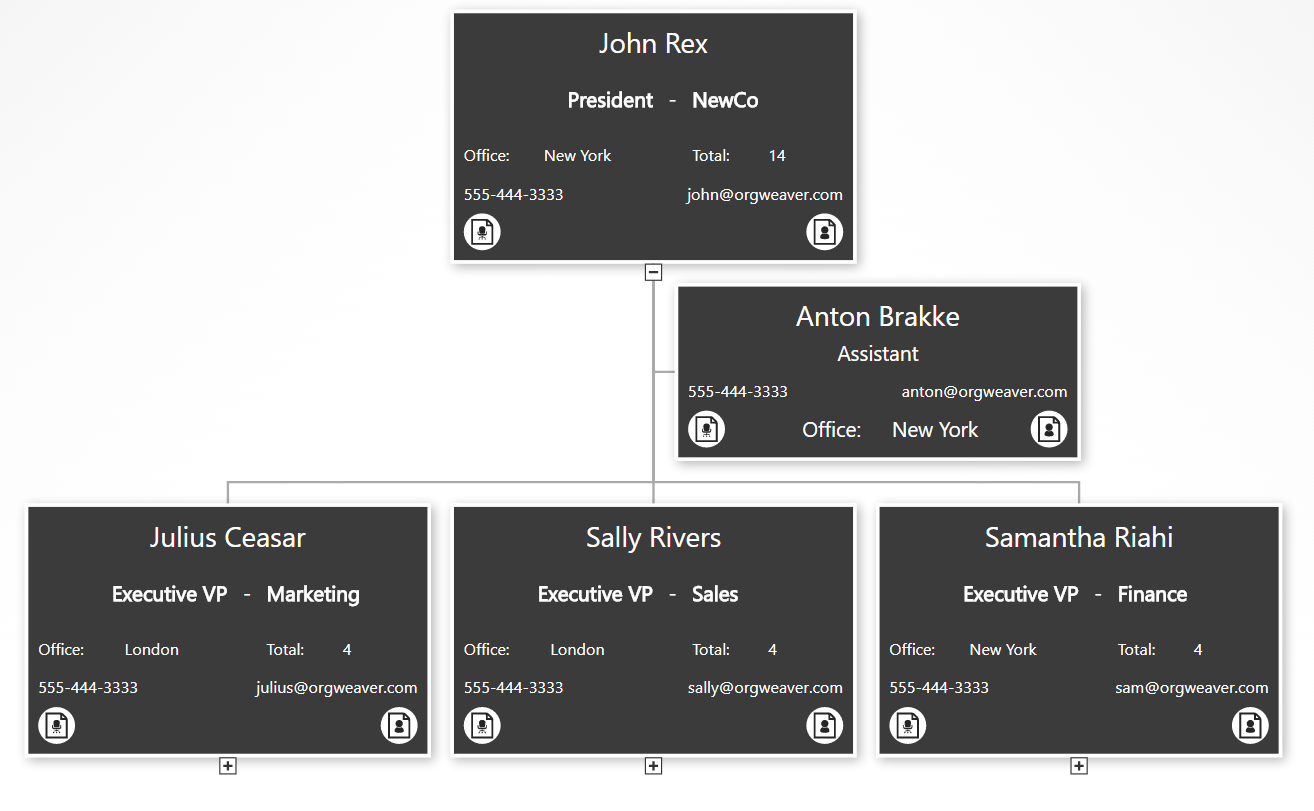
Embedded org chart example
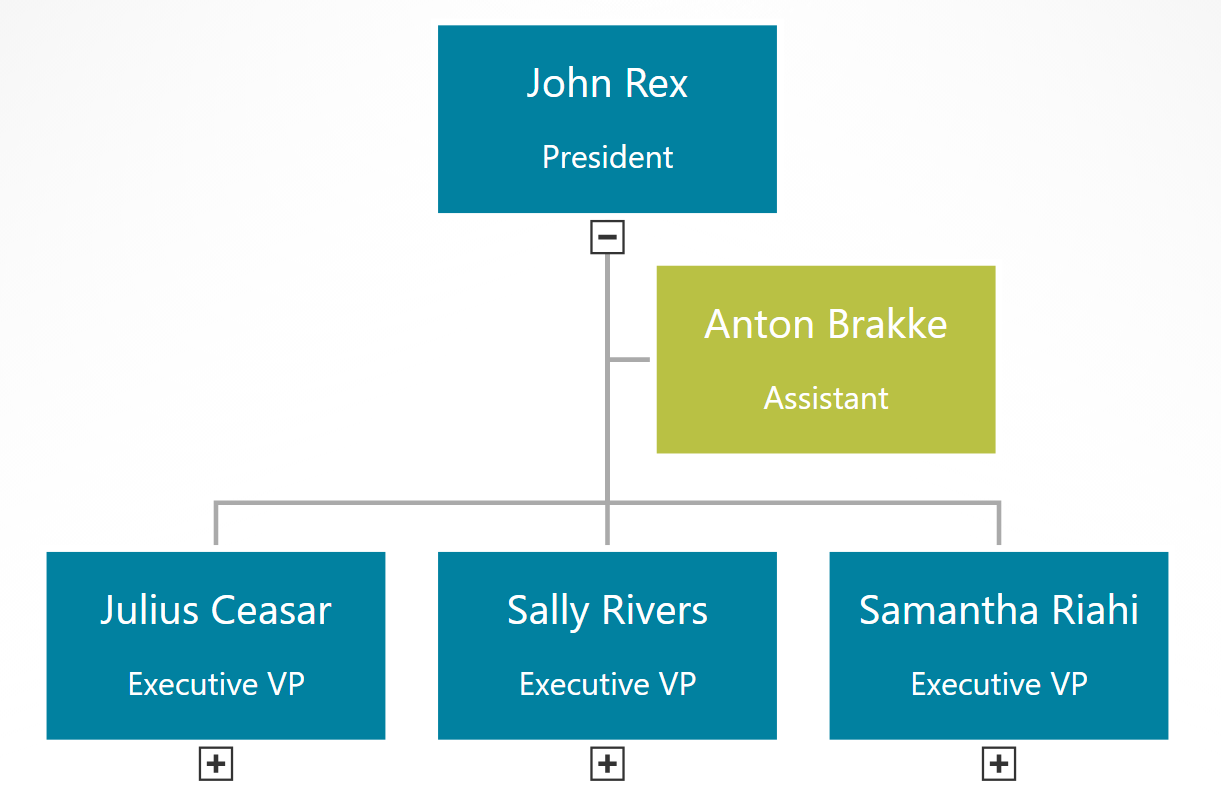
Try to do the following with this embedded org chart from OrgWeaver:
- Expand/collapse org chart levels
- Use your mouse to move the org chart
- Zoom in and out